It has been over 5 years since mobile web usage surpassed desktop web usage worldwide in 2016. In those 5 years, a lot has changed in how websites are designed, built, and interacted with (for the better, we think!).
Even with the passing of time, there are many website design & marketing agencies that have not adapted to fit the current standards for providing a positive user experience on phones, tablets, desktops, and everything in between by switching to a Responsive Design vs. Mobile-Friendly.
What do we mean? First, we must define these two terms.
Table of Contents
What is mobile-friendly website design?
We can think of mobile-friendly as the way that websites were designed when internet on phones first became a thing at all. Website designers & developers alike suddenly had to contend with the fact that people were looking at their websites on a screen that is one-fifth the size (or less) of the screen size the website was built for.
How did they adapt? With mobile-friendly design. This can be done in 2 different ways:
Designing one version of the website that functions the exact same way regardless of the device, it just scales up or down in size to fit the screen.
Designing one desktop version of the website, and one mobile version of the website, that can scale slightly in size to fit the screen.
With this second option, designers are designing 2 different versions of the website, and developers are building 2 different sets of website files to reference. This is also sometimes referred to as “mobile-optimized”.
You might remember a time where visiting a website on your phone led to a URL that looked something like “m.website.com”. The “m” prefix to the domain is what ensured your phone would see the version of the website that was designed for smaller screen sizes.
This was a great solution at the time for ensuring users could easily interact with a website from their Macbook to their iPhone.
But now, we’ve entered a world where users could be visiting your website on virtually anything. From an LG TV screen they hooked up to a computer, to their brand new curved Samsung Monitor, to their average HP Laptop, down to their old, tiny iPhone 5 or the newest Mega Plus XXL Smartphone (okay, we know that one isn’t really a thing… but it sounds like it could be, right?!)
So – what’s a website design team to do? This is where responsive design comes in.

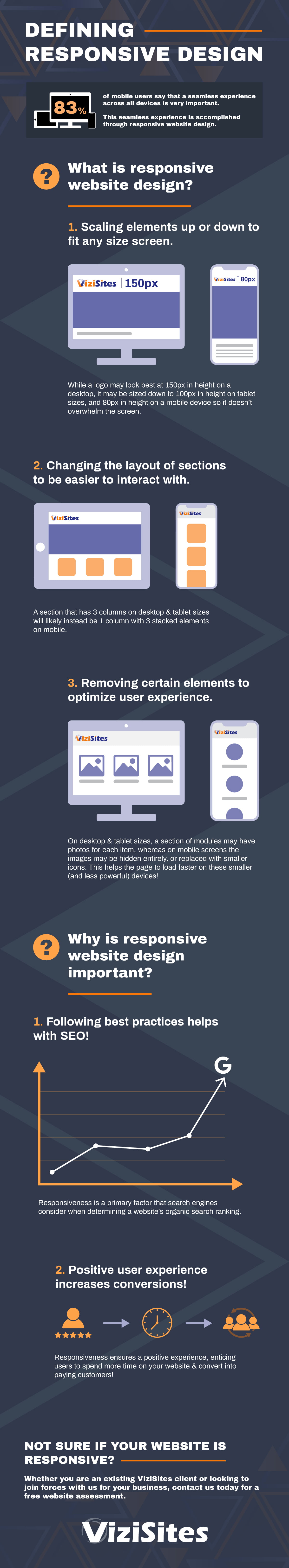
What is responsive website design?
Responsive website design is what happened next. Now, with advancements in technology, coding, and more – we’re able to design dynamic websites that respond according to the screen size being viewed on.
A truly responsive website design will have elements of Mobile-Friendly design, in addition to more modern elements of responsiveness. At ViziSites, these are just some of the ways we may build a responsive website to behave to provide the best user experience on any device:
These techniques may be used all together in varying combinations for different screen sizes in order to accomplish the creation of a website that is dynamic in nature, and pleasant to interact with no matter the size of the device.
Responsive Design: More Than Just Looks
Not only does responsive website design ensure a positive user experience no matter where a potential client may find you, but they also make the search engine powers-that-be happy. Responsive website design has now become a standard part of website functionality that search engines like Google take into account for SEO.
Ways Responsive-Design Helps Your Online Presence
We’ve opted to use responsive design at ViziSites because it has been shown to be the best option for website functionality. Here are some of the ways that a responsive website benefits your business:
- Following Google’s standards for website design helps with SEO (search engine ranking).
- Responsive website designs load quickly, helping to reduce bounce rates.
- Responsive websites provide a positive user experience no matter where a user might find your website, increasing the likelihood of them choosing you as their provider.
At ViziSites, we’ve developed a strong reputation for high-quality websites that don’t just look great, but they perform great, too. Our team of website designers and developers use data-backed insights to create websites that are more than just a glorified business card in the sky. We believe your website should be a valued, productive member of your team, and that all starts with a responsive design that allows you to reach all of your potential audiences.
Not sure if your website is responsive? Whether you are an existing ViziSites client or looking to join forces with us for your business, contact us today for a free website assessment.
Written by Josh Cumpian, Director of Technology
Connect with Josh on LinkedIn