You may be saying to yourself, “there is so much more to building and maintaining a successful veterinary website than just these 5 things!” And we agree. However, we feel these are 5 areas that should not be compromised on in any way. Take a look through our top 5 and then let us know what you think!

1. Contemporary, Professional Design
At least 50% of potential clients judge the professionalism and credibility of a business based on website design. Your veterinary website should be clean and professionally designed so that it makes a positive first impression. It should be immediately recognizable as a veterinary practice; retain continuity in design, color scheme, and content; and employ images that accurately depict the demographics you serve, as well as the animals/breeds you treat.
2. Elements that Garner Trust
Before people are willing to entrust the care of their beloved pets to a veterinarian, they need to feel as though they know something about him or her. Most importantly, the veterinarian’s credentials and experience, but also some more personal aspects of their life. There are many ways to impart this important information. A doctor’s bio, including photos, is an excellent way to encourage a sense of trust. It should be concise, keeping to relevant information, such as education, personal hobbies, family, and perhaps why the doctor was drawn to their profession. It is also advantageous to relay some information about the veterinary staff, along with photos.
Testimonials and reviews are extremely helpful for creating a level of trust in potential clients. Be sure to make some popular review sites available to your current clients as well, and encourage them to write a positive review that will encourage potential clients to make that first appointment.
3. Multiple Ways for Potential Clients to Contact You
Every page of your site should include contact information, clearly visible in the upper right-hand corner. This is where visitors automatically look to find it. Make contacting you as effortless as possible. Don’t allow people to feel the slightest level of frustration. Encourage contact with a ‘call to action’, such as, “Call for an Appointment Today!” Include location, Google map, office hours, phone number, and a link to your online inquiry form.
4. Perfect Coding
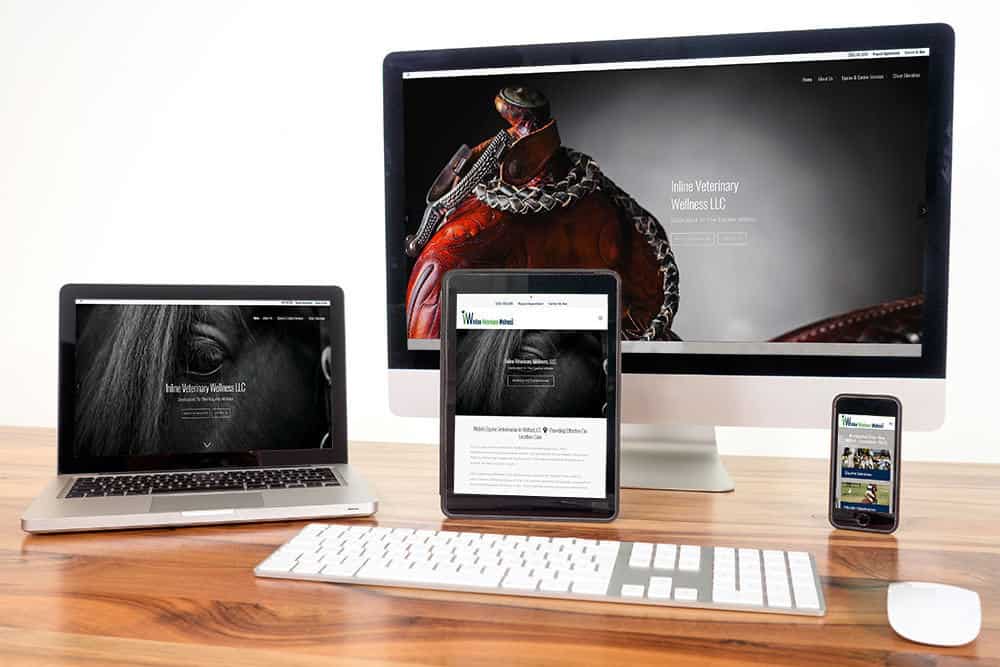
As important as design is to a successful website, the way it is developed is equally, if not more essential. If pages are loading slowly, or links don’t always connect, your credibility and professionalism are destroyed. Potential clients will quickly log out of your site and continue their search for a veterinarian elsewhere. It’s also imperative that your site is mobile-responsive. More often than not, today’s internet users conduct their searches on smartphones. Your website design needs to adapt to the smaller screen of mobile devices.
If you would like to find out how your website measures up, you can click here to use Google’s free mobile-friendly test tool. If your site is non-responsive, you’ll quickly realize how detrimental that can be to bringing new clients to your practice. In an effort to force website owners to keep up with the mobile first world we live in, Google recently implemented a new algorithm which gives preference to responsive sites. That means that if your site is not mobile-friendly, you’re losing an incredible amount of search engine traffic, which equates to lost revenue.
5. SEO
Search Engine Optimization (SEO) is the optimal way of making your website more visible on Google and other search engines. With this tool working in your favor, when people search for veterinarians in your area, your site will rank high. Increasingly, Google is used by people to locate veterinary services. They often don’t scroll any further than the first page. Organic clicks go to the first three top-ranked sites. To take advantage of this tool, do the following:
- Add your practice to local listings. Major search engines offer free business listings. This means your veterinary practice will show up in results for your city. This is totally free and generates traffic to your site. Use keywords in your web content to alert search engines that your site has valuable information for the user. Come up with short phrases or words that users might enter into the search engine when looking for veterinarians or related services.
- Consider adding a blog. This will allow you to add multiple keywords and more content. If you are unable to keep up with adding blogs on a regular basis, consider asking one of the staff, or hiring a freelance writer to update your blog once every week or so.
- Use back links. Websites that employ them rank higher. One of the best ways to generate them is to join online industry forums where you can engage and perhaps answer questions. Or link to other relevant businesses and have them link to your site as well. If you have a business page on Facebook, Yelp, Angie’s List, LinkedIn, or any other popular business directories, then ensure your URL is linked from those pages to your website.
If you are interested in learning more about how you can use these tools in your own veterinary internet marketing, contact us today. Our internet consultants will provide a free website analysis and help you understand how to bring in more business from your online presence.